介绍
可用于美化网站底部友情链接,备案等。
第一步
- 后台添加自定义css样式代码.
/*CSS 网站底部自定义按钮美化开始*/
:root{--theme-color:#f04494;--focus-shadow-color:rgba(240,68,148,.4);--mian-max-width:1200px;}.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
}
.badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge .bg-blue {
background-color: #007ec6;
}
.github-badge .bg-brightgreen {
background-color: #4dc820;
}
.github-badge .bg-blueviolet {
background-color: #8833d7;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.github-badge .bg-orange {
background-color: orange;
}
.github-badge .bg-red {
background-color: red;
}
/*CSS 网站底部自定义按钮美化结束 blog.sxchl.cn*/第二步
- 网站底部自定义链接,添加以下代码.
<!--网站底部自定义链接 -开始-->
<div class="github-badge">
<span class="badge-subject bg-blue">
<a style="color:#fff" href=" " target="_blank">自行修改文字</ a>
</span>-
<span class="badge-subject bg-brightgreen">
<a style="color:#fff" href="链接地址" target="_blank">自行修改文字</ a>
</span>-
<span class="badge-subject bg-green">
<a style="color:#fff" href="链接地址" target="_blank">自行修改文字</ a>
</span>-
<span class="badge-subject bg-orange">
<a style="color:#fff" href="链接地址" target="_blank">自行修改文字</ a>
</span>-
<span class="badge-value bg-blueviolet">
<a style="color:#fff" href="链接地址" target="_blank">自行修改文字</ a>
</span>-
<span class="badge-value bg-red">
<a style="color:#fff" href="链接地址" target="_blank">自行修改文字</ a>
</div>
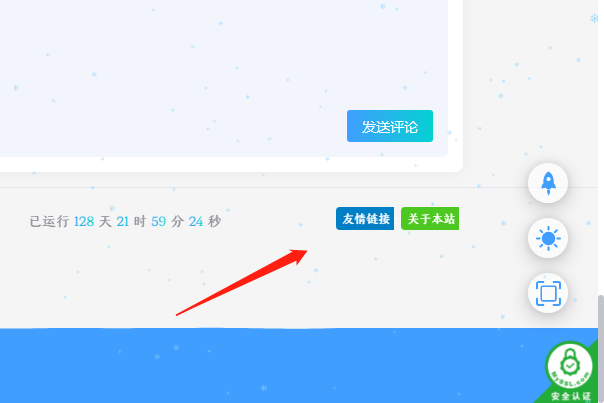
<!--网站底部自定义链接 -结束-->效果图




评论 (0)