介绍
- 分享两个网站点击特效代码,个人觉得挺好的

- 部署到自己站点也很简单,复制好代码 添加到
<body>代码内,或者footer.php文件即可. - 代码中的字体以及属性均可以自定义设置,大家选一个喜欢的装饰自己的网站吧!
代码
<!--给 网站添加鼠标点击爆炸五颜六色特效-->
<canvas class="fireworks" style="position:fixed;left:0;top:0;z-index:99999999;pointer-events:none;"></canvas>
<script type="text/javascript" src="https://chichisvip.com/wp-content/themes/ripro/assets/js/djtx.js"></script>
//建议下载js文件解压后放到你主题的js目录里面,然后一般路径就为http://你的域名/wp-content/themes/你的主题名称/js/djtx.js。<script type="text/javascript">
/* 富强民主和谐 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span />").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
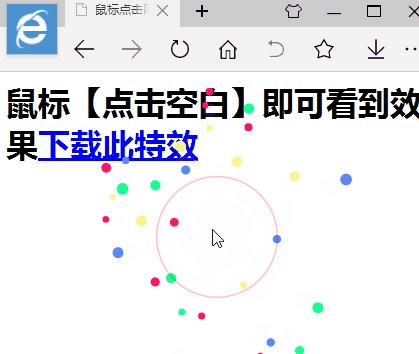
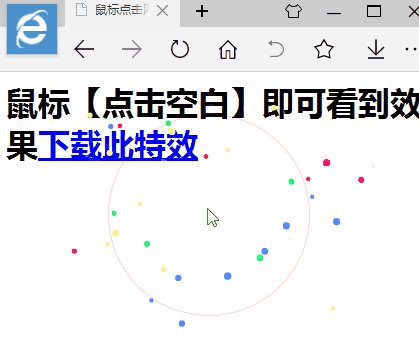
</script>效果图

!








评论 (0)